Fonts Have Feelings, Too
I might be one of the worst at writing descriptions for fonts. For a long time I just didn’t do it, because that felt like actual work, and let’s be honest, I am not about that life. 😉 However, for the last few years Michael has been forcing me to think about it more and more, until now… I have radically matured and I just make him do it. I think part of the reason I hate it so much is that I don’t really think of fonts in a typical way, as simply a serif or a script. Fonts have feelings, after all. I don’t always create the same number of glyphs for each font. Sometimes I don’t even have a plan for what my font will look like when I start.
Sometimes I literally just turn on some music and start drawing letters that I think that music feels like. (Lots of Owl City went into the making of Submarine Beach.) Sometimes I listen to audio books and try to create something that would work for that setting. (I was listening to a book about a hedge witch while creating Hazel Grace.)
I think this (for me) is because I think of lettering more in terms of emotion. It’s less about the type of font I’m trying to create, and more about the feeling I’m trying to convey. I think this shows in an article I was interviewed for in 2014 about font names and how I choose them:
For me, harnessing emotion is essential for good use of typography in design. That’s why when I actually do come up with write-ups for my work, they often include words that are not typically used in font descriptions, like “recklessly optimistic” (Little Miracles), “angsty” (Heartwrecked), or “wistful” (Beautiful Things). Wouldn’t it be great if we could search for fonts not just by their subcategory, but by their moods? (Casual and cantankerous, thank you very much.) (Also, awesome new search awesomeness coming soon…)
Failing to evoke the appropriate attitude and tone is a common mistake I often see in designs. Just because a client loves a font doesn’t guarantee it will mesh well with the identity they’re wanting to create. That said, yes, picking out a font you like is very important, but picking out one that you like and that communicates your message is more important. (And I’m very sorry, but no, Bleeding Cowboys is never going to effectively exemplify your corporate law office.)
Examples
Of course there are the over-the-top examples, such as the famous Fonts Matter image with ‘You’ll Always be Mine’ shown in both a romantic script and a scary scrawl. But that example might be too obvious to be of much use.
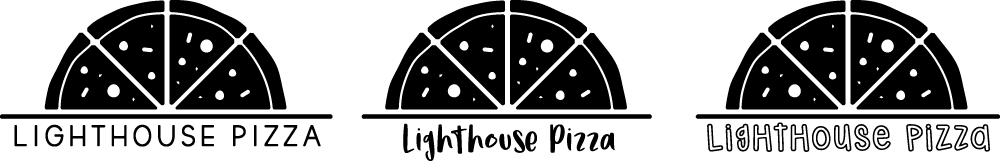
So I created another. Let’s say there’s a pizza parlour that might be opening soon. I came up with a name and a graphic that stay the same so we can focus squarely on the font. (Okay, okay, okay, so I may have lengthened or shortened the line a tad on each to better fit each font. I’m sorry! I couldn’t ignore my obsessive tendencies, but let it go, yeesh…)
So, the fonts. I used, in order of example, The Brooklyn Smooth Bold, Poundcake, and Hodgepodgery Outline. None of these are necessarily better or worse than the others. But they each promote an image of a different kind of pizza place. Is it classy? A place for kids? Or just your everyday casual kind of pizza place? Personally I like the Poundcake example (the middle one) the most, but if my brand is aimed at high end pizza, It might not be the right choice.
I see this often when someone is just learning to design. They know Papyrus and Times New Roman are out of the running, but are still just trying to use something new and different or something that stands out. But just because something is new, or screams ‘Look at Me!’, it isn’t necessarily better. Know your audience (or who you want your audience to be), and cater to them. So consider not only your client, but your client’s clients. If you know what I mean.
For example, when I’m working on something more upscale, I’m looking for symmetry and clean lines. Or, if, instead, my project needs a more accessible, down-to-earth feel, I often go with something hand-drawn, or at least slightly imperfect. If you’re not sure what type of font conveys the feel you’re looking for, do a little market research. Look at competitors with a good brand. What are they doing? Or branch out even more. Look at companies in entirely different markets that cater to the same type of audience you’re trying to reach. I’m not saying to find them and steal their fonts, but you can use these real world examples to find the type of fonts that might work well for you.
The Takeaway
So… my suggestion? When you start your project, don’t start with pictures, but with words. I didn’t do this for years and ended up having to go round after round with clients to get them what they wanted. Now I start with a questionnaire. My first one was 5 questions and now it has grown to almost 2 pages. Michael will even apologize for the length when we give it to a potential client. By far one of the most important sections is where we ask them to fill in what feelings they have when they think of their company. Time after time, this is how I see into their vision and separate it from my own ideas. Sometimes it helps to create a fictional person that you are aiming the project at. Let’s call him Jimmy. Jimmy is 8 years old, he likes school, video games, and thinks his older sister has cooties. So the question is… which pizza do you think Jimmy wants tonight? Let us know in the comments.
Need help creating a logo or picking a font having feelings for your next project? Let us know!